TheFa
A partial redesign of the website of the oldest football association in the world.

During my time at Zone Digital (software development and digital marketing agency based in London, UK) I had the opportunity to work on TheFa’s website that consists of a blog, forum, small membership-only apps and so many other things that help promoting the sport.
- Website:
- https://www.thefa.com
- My role:
- Front-end developer
The problem
The 2018 FIFA World Cup was approaching and TheFa needed to refresh their website for the squad announcement and all the other details that had to follow during and after each game. They weren’t looking just for a visual refresh but also for a modern, fast, reliable and accessibility-ready website.
The goal
A few million people were about to get pushed to this part of the site so we had to make sure the outages they used to encounter during this period, were a thing of the past. For us, the front-end developers, that meant we had to:
- put together a build system that would optimize automatically all the assets;
- move the heavy load (images, videos, etc) off our server to a CDN;
- experiment with a preload and prefetch strategy;
- lazyload ‘expensive’ components;
- do all the other things that are on the ‘optimize website’ list (make sure caching is enabled, use responsive images, etc).
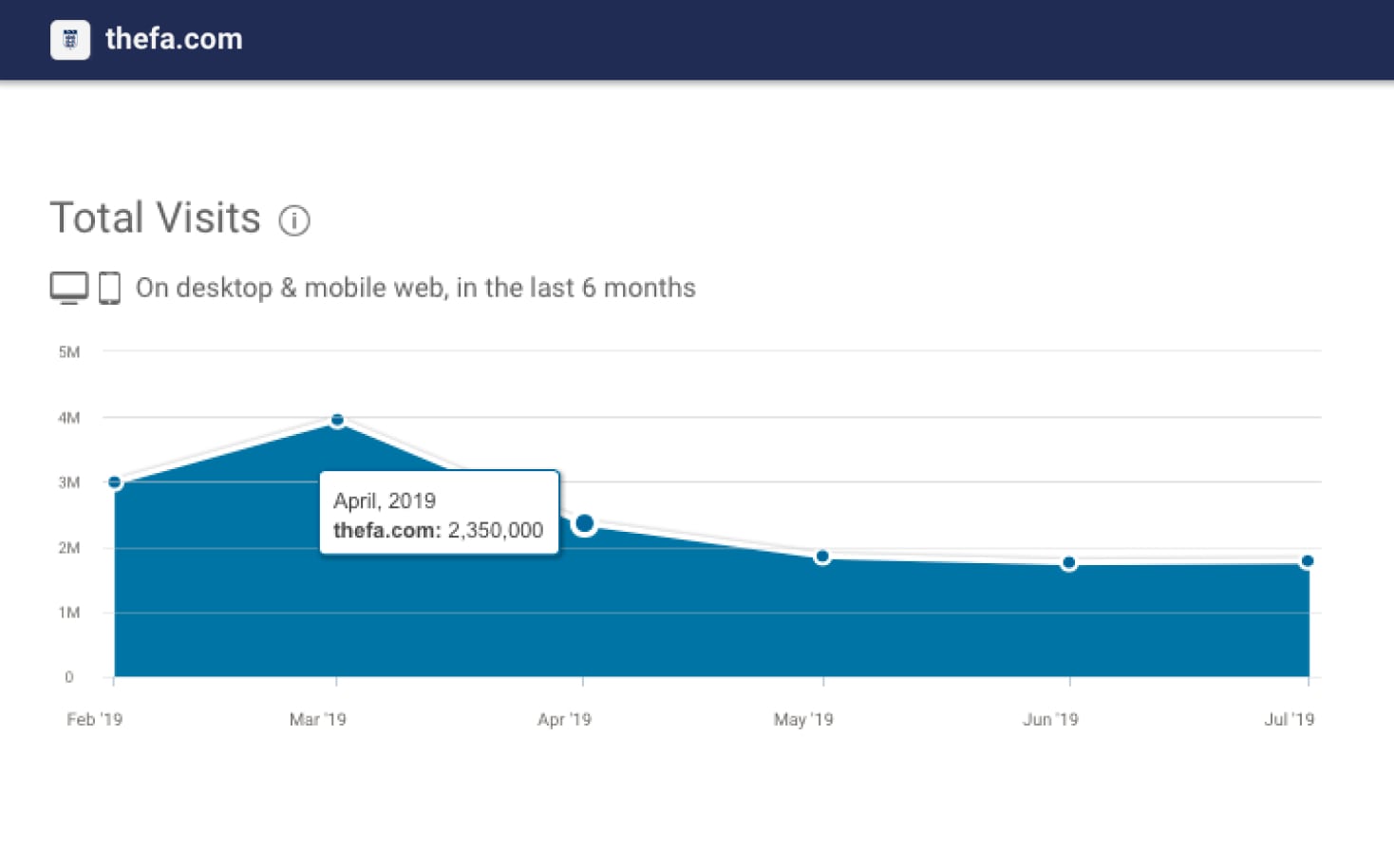
According to similarweb.com, this is what normal traffic looks like for thefa.com:

The challenges
Every project comes with its challenges and this one was no different.
I was replacing a senior front-end developer that was leaving the company so I joined the team mid-project, not only that, but we had to work from the client’s office 3-4 days per week so there was an internal and personal challenge of breaking the ice and integrate into a completely new team.
On top of my internal challenges, there were technical challenges. Different parts of the website were developed by different companies and the access to the codebase was limited. Working with a codebase you don’t have full access to can make things a bit tricky as you’re forced to do things you wouldn’t normally do. Luckily, TheFa’s team was receptive and the development process went smoothly.
The solution
As I joined the team mid-project, I can’t take much credit for the hard work of defining the different workflows, setting up the development environment and all the planning. Also, I’m not allowed to talk much about how everything works or how it’s developed. All I can say is that our strategies worked. For the first time in a very long time, the website didn’t go down during a heavy traffic day as the squad announcement day is. The client was delighted and we were happy for the things we achieved as a team, yes, a team, my initial challenge of integrating wasn’t a challenge at all, we started getting along immediately.
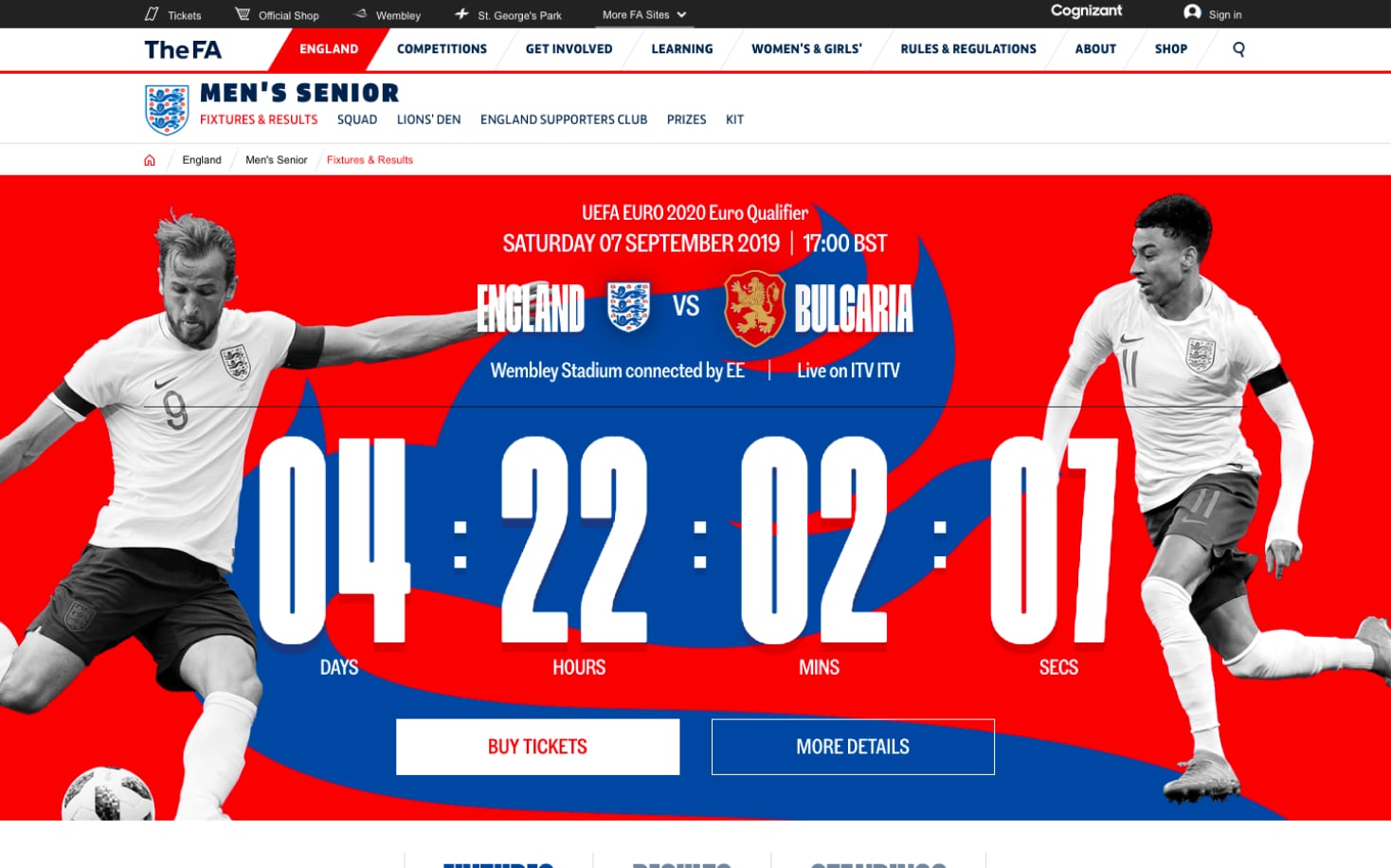
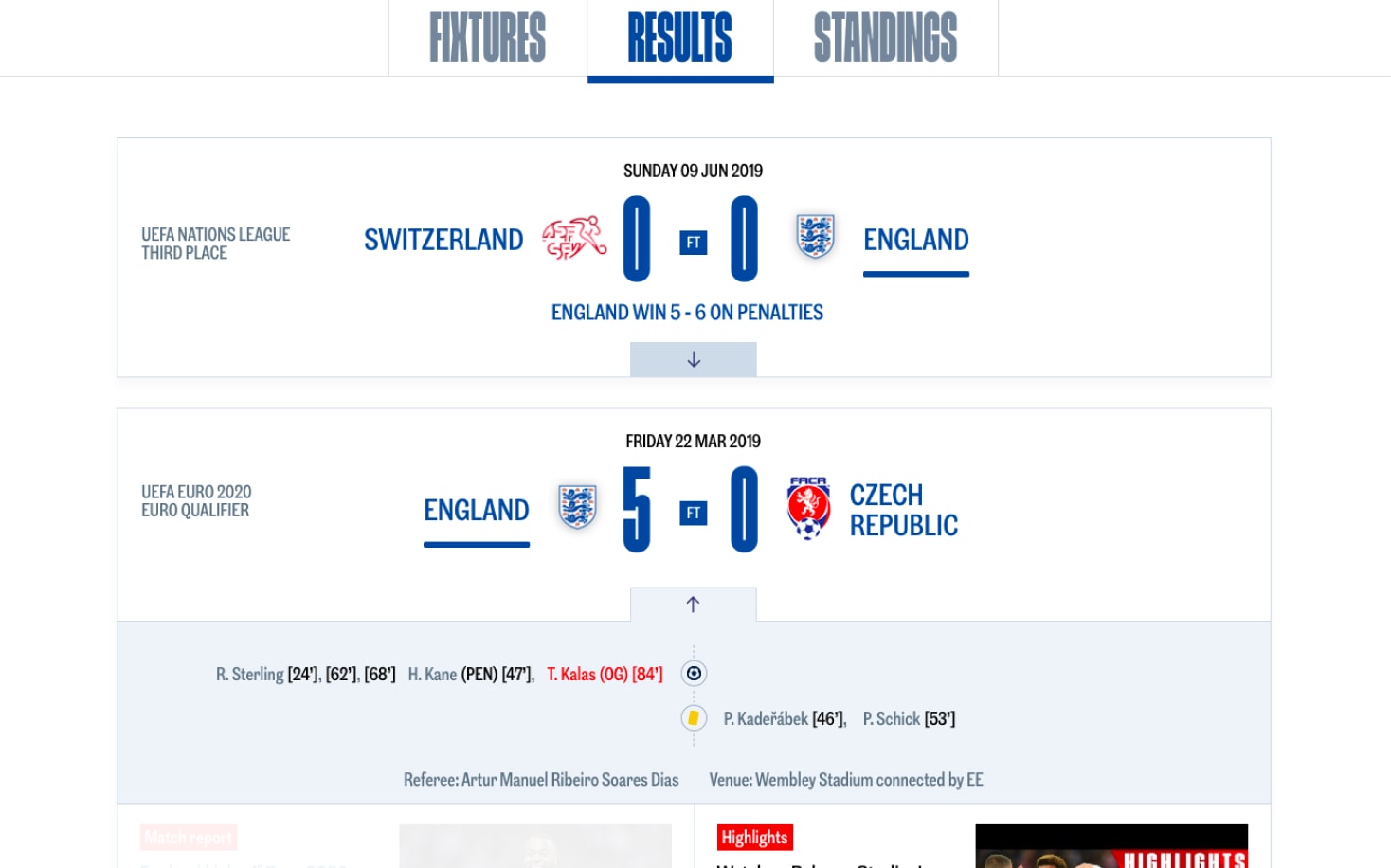
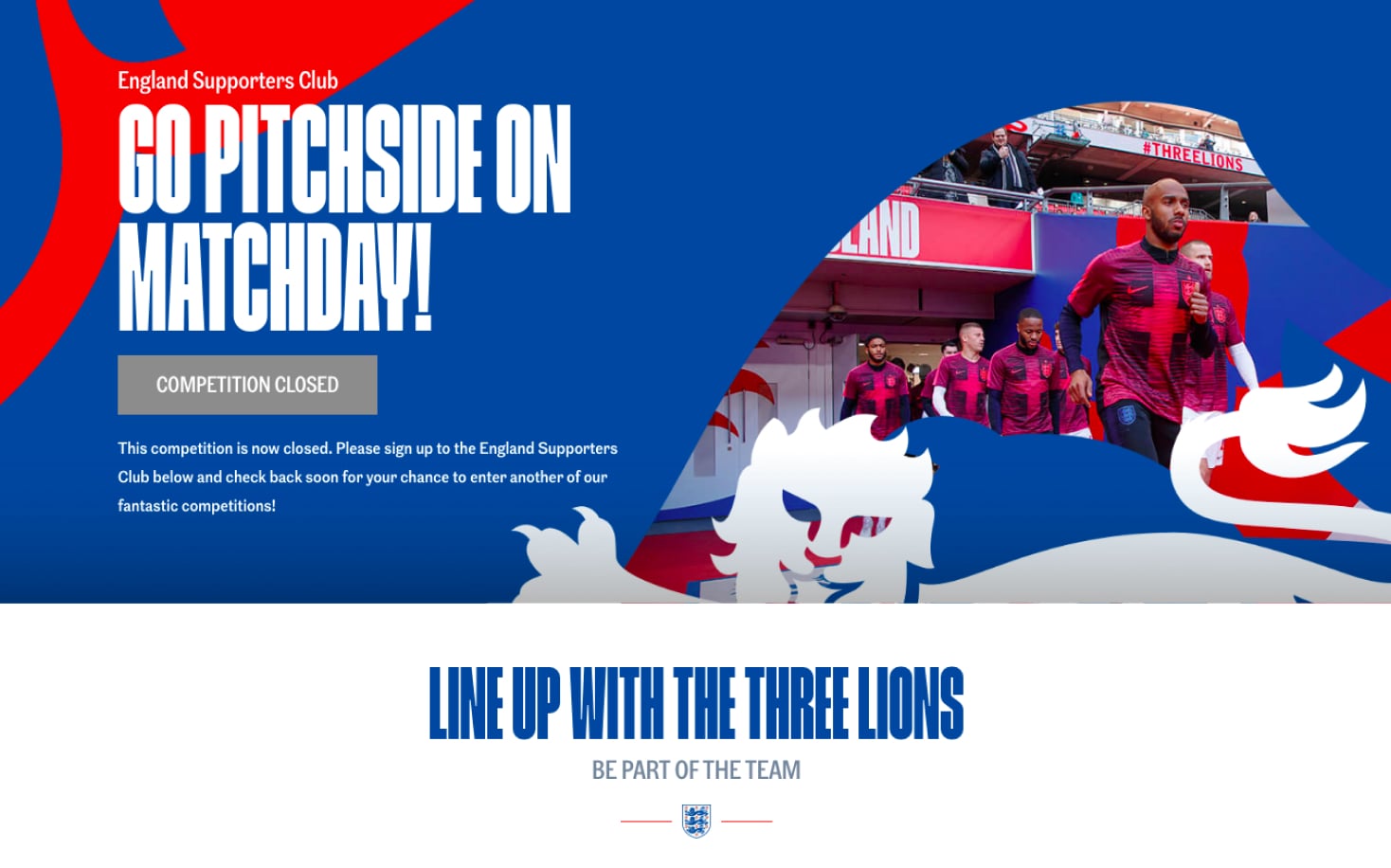
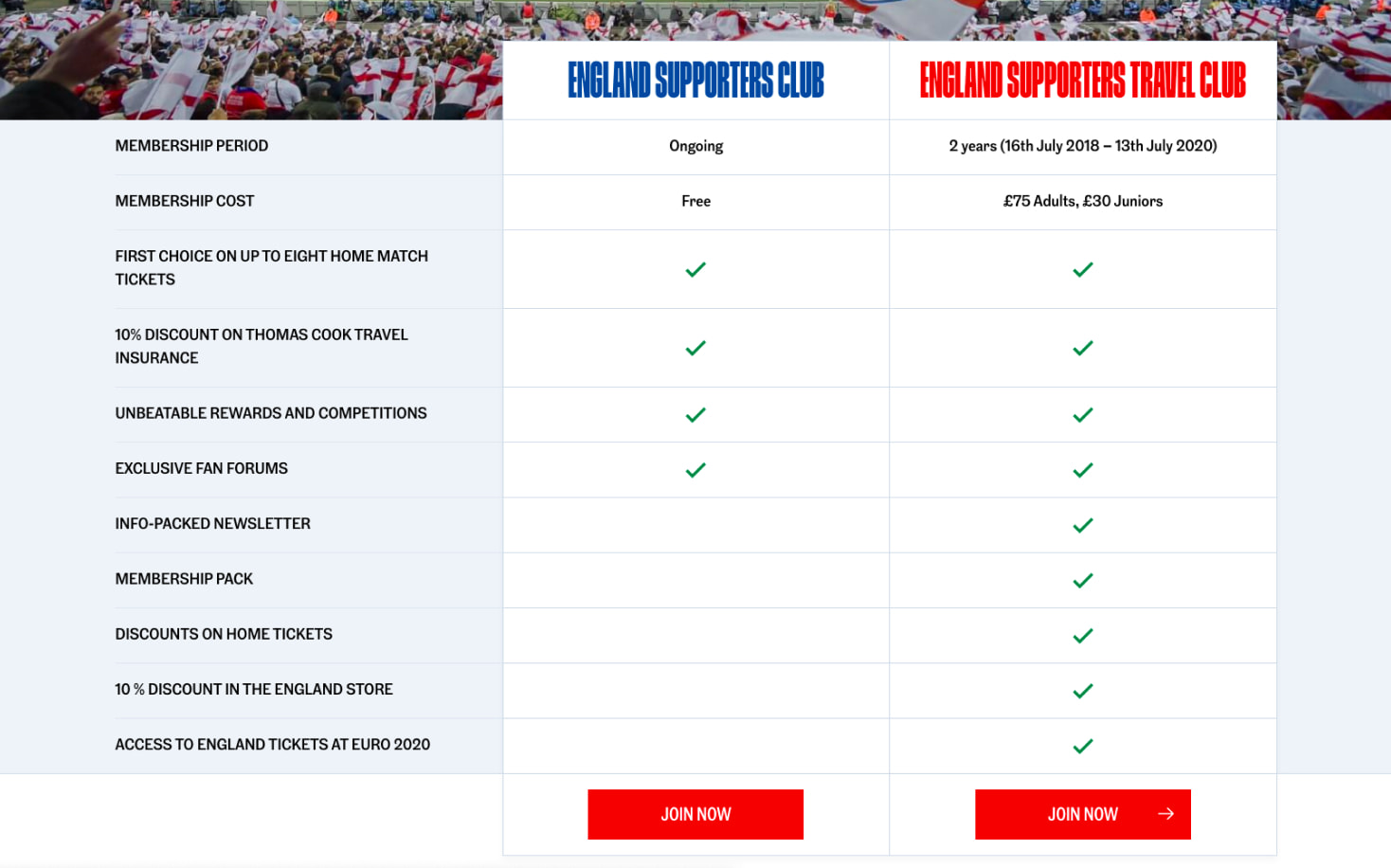
I can’t give you more technical details so I’m just going to show you just a few of the things I worked on:



The conclusion
Technically speaking, this project wasn’t very challenging so there wasn’t much to learn there, but what was a really good lesson is how important the soft skills are for a developer and how far they can get you. Having communicative, friendly, open-minded, flexible, positive teammates that can also be self-driven and take the lead is what made this project easy. The lesson I learned this time is that how you work and how you fit in a team is far more important than your technical abilities.